Anywhere Mobility Portal Documentation
Deploy Anywhere Portal on Azure.
Brief
It is possible to deploy the Azure portal as a web app in Azure by following the upcoming steps.
Download latest portal files
Download the release package for the portal from the partner portal. This should include a zip file containing the portal files, as well as an ARM template.
An ARM template is used to deploy multiple resources at once. Azure Resource Manager Templates

Deploy the resources required on Azure.
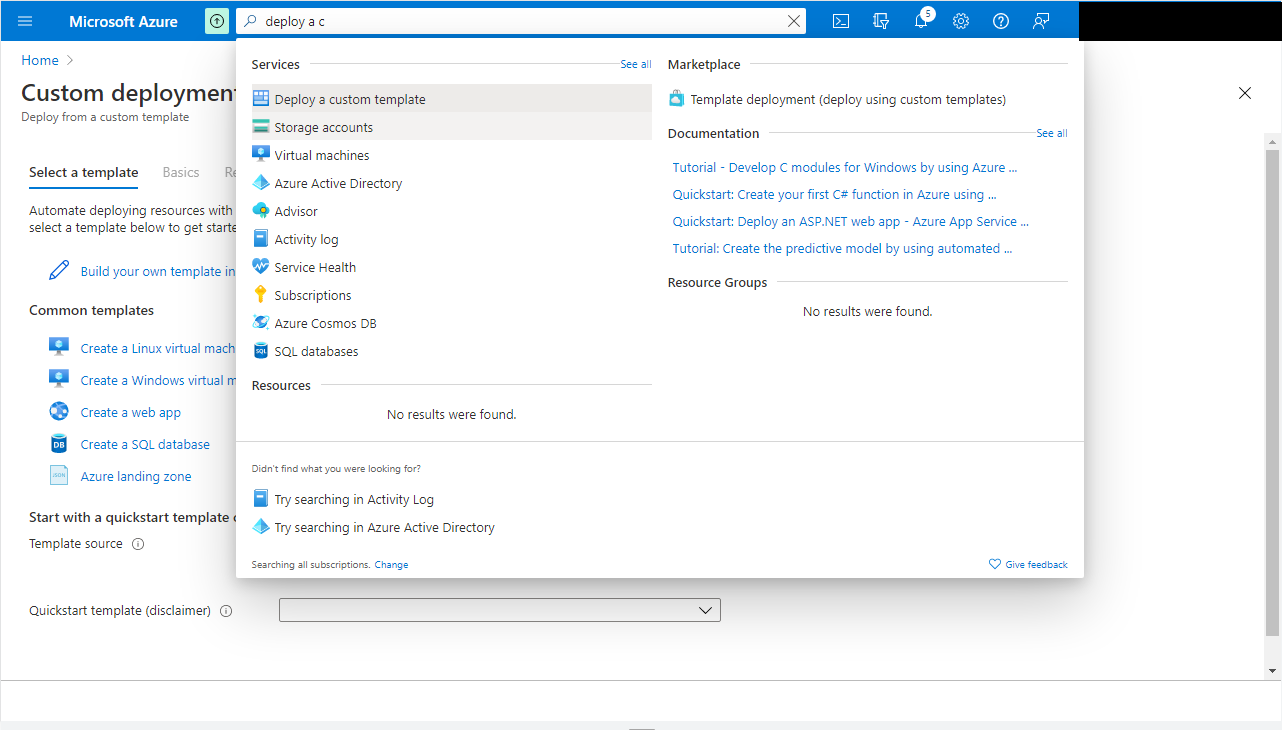
- Go to your Azure Portal and search for
Deploy a custom template.

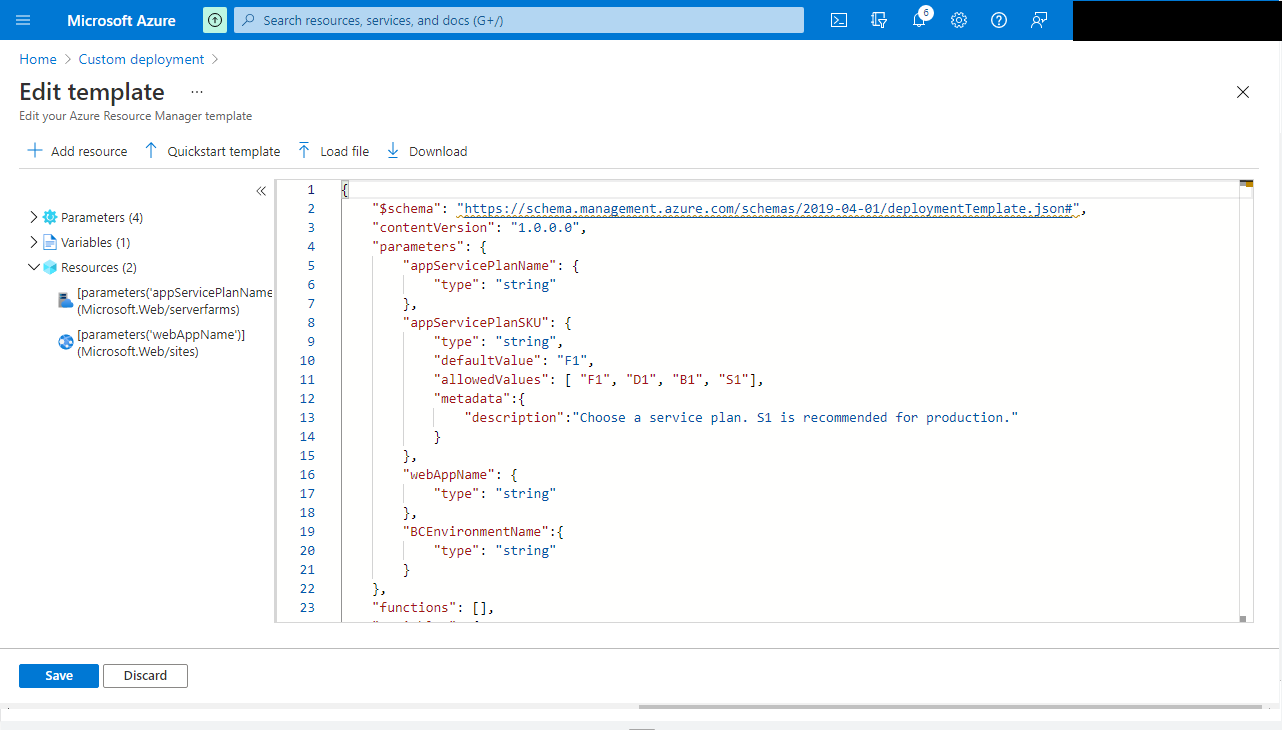
- Click on Build your own template in the editor and upload the ARM template using the
Load fileaction.

- Click on
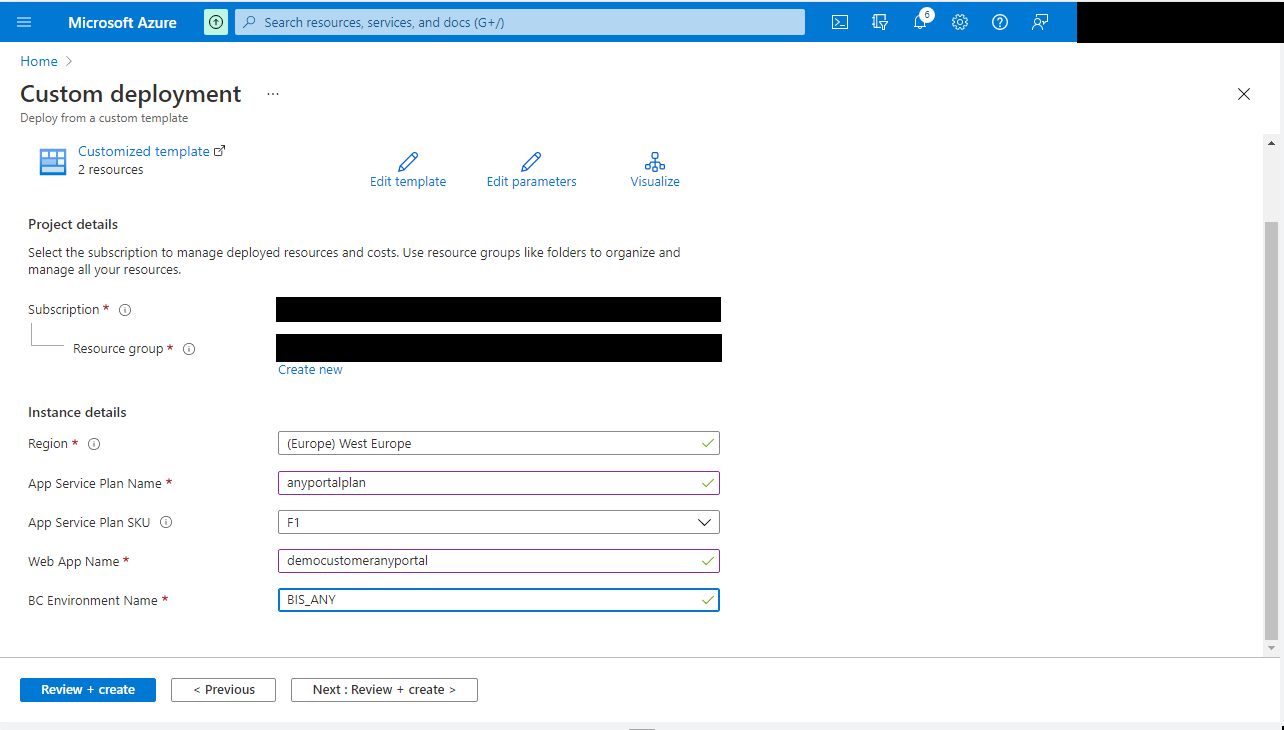
Saveand you will be presented with some parameters. Fill the parameters:
| Parameter | Description |
|---|---|
| Resource Group | This is the resource group where the resources will be deployed. Select an existing one or create a new one. |
| Region | The region will be determined by the resource group. |
| App Service Plan Name | The app service plan represents the server that the web app will run on. Choose a name for the app service plan. |
| App Service Plan SKU | This represents the type of app service plan. F1 is a free version and is only for testing, whereas S1 is the recommended plan for a production environment. Check out the pricing differences for these plans here. |
| Web App Name | The web app name which will also form part of the domain of the portal website. Make sure that this is unique worldwide. Unfortunately, this screen will not show you whether the chosen name is unique, but the deployment will fail if it is unique. The steps can be repeated if the deployment fails. If the resource group and name of the app service plan are the same on the second try, the app service plan will be replaced. |
| BC Environment Name | The environment name of the Business Central system that is intended to be used with this portal. It can be a sandbox environment or a production environment. |

- Click on
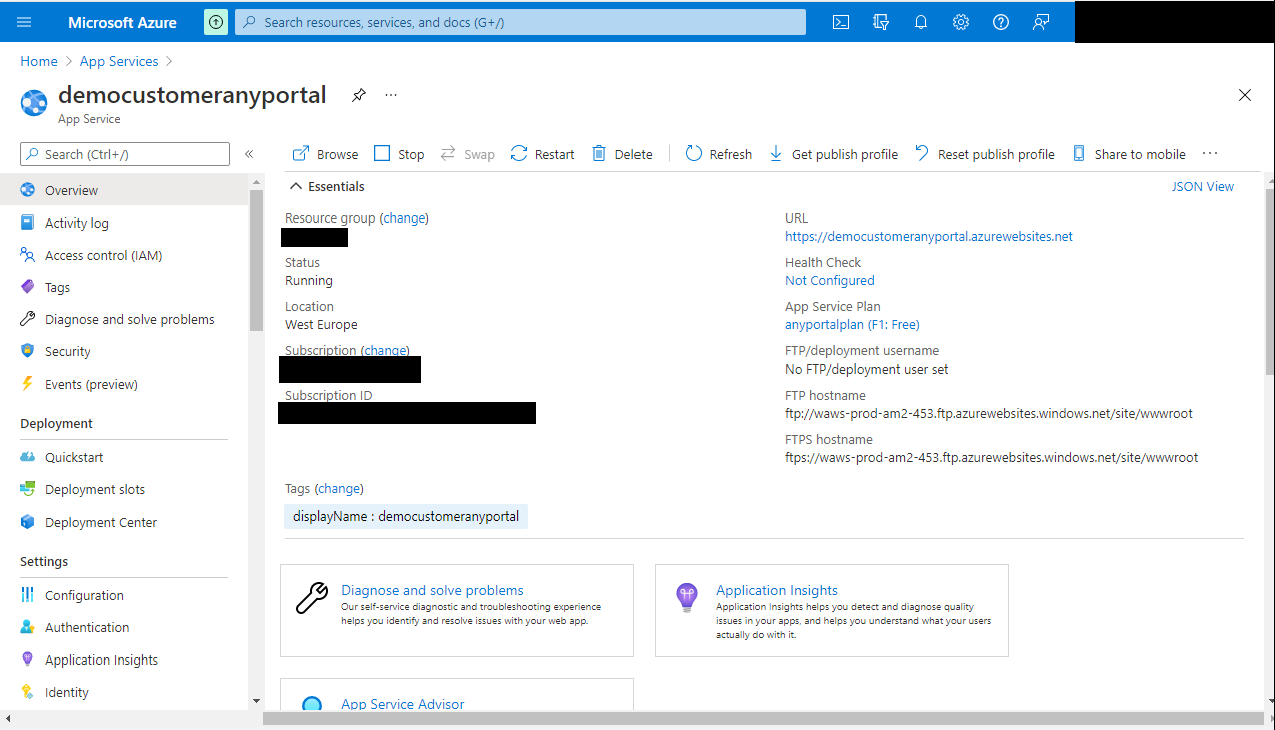
Review & Createand then clickCreateto run the deployment. Once the deployment is complete, go toApp Servicesand select the newly created web app. Click onBrowseand you should see the default Azure web app page. The resources are ready for the portal deployment.


Deploy the files for the portal.
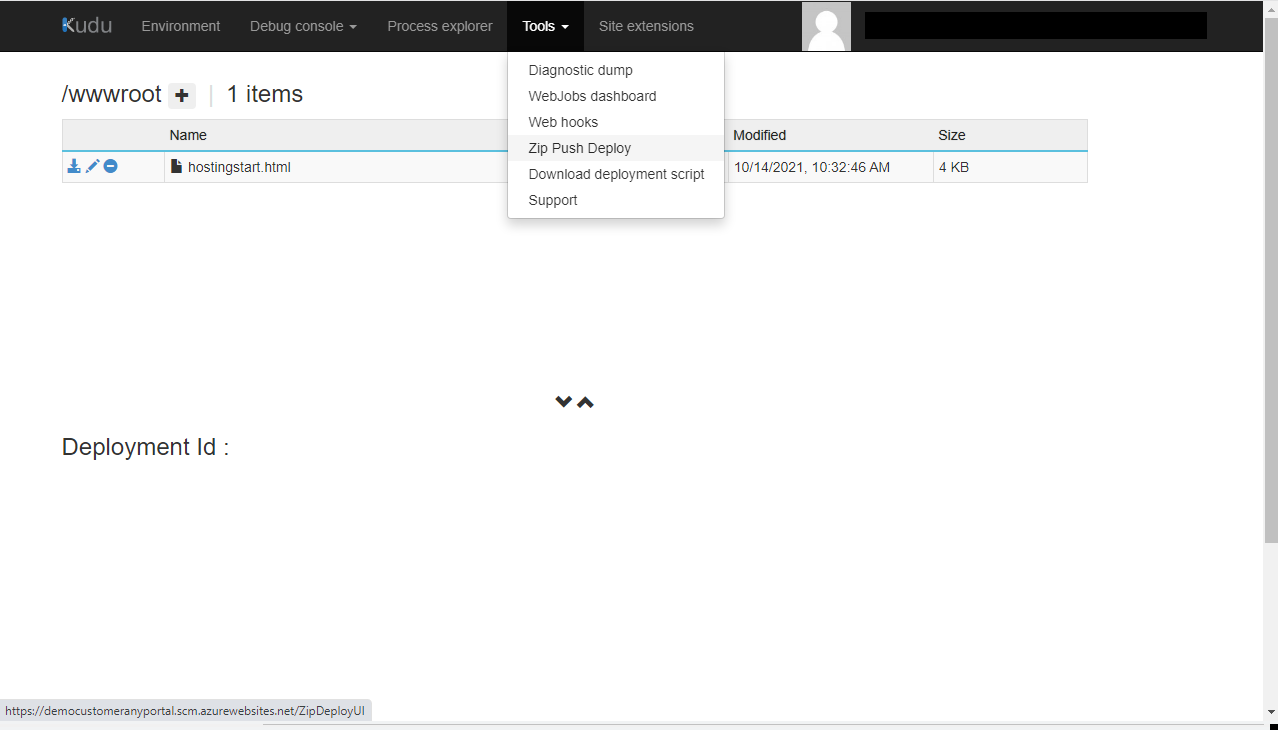
1. Go to the KUDU portal by going to `Advanced tools` in the left menu in the web app resource. Then click on `Go`.- Click on
Tools > ZIP Push Deployand drag the zip file containing the portal code to the page. This will upload the necessary files.

Refresh the portal by clicking on the
Browsebutton again on the web app or going to<webappname>.azurewebsites.net.The login page should come up. Ignore any errors for now as some application settings still need to be configured.
Create an app registration
Configure the app registration and set up valid users in Business Central as described in the following page.
It is assumed that the tenant id will be the same tenant of the Azure subscription. If this is not the case, the app settings must be changed to reflect the correct tenant id. Add Azure App Registration
Make sure that the redirect urls include the new portal domain. Keep track of the Client ID and the Client Secret as they are needed for the next step..
Update application settings.
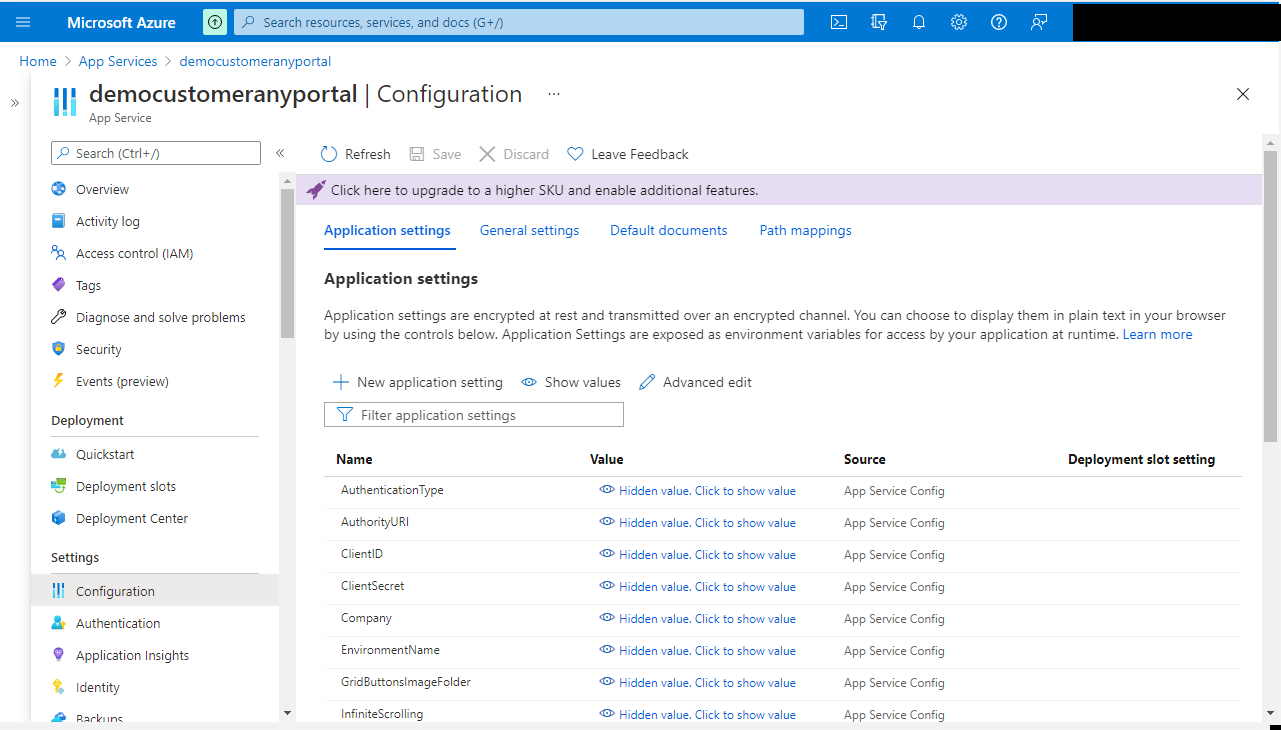
Application settings can be updated from within the Azure portal itself. Open the created Webapp, Go to Settings, click on Environment variables menu in the web application. The first tab should show the application settings.
The values in this screen will override the ones deployed in the files, so subsequent updates will not automatically update settings set up in the Azure portal.

Add the client id and the client secret from the app registration here and save. This will restart your web app.
For more information about Portal settings, check out Portal Setup.
Refresh the web app and you should be able to refresh the token successfully and login, provided that Business Central is set up with valid users. Check out Granting Access for more information.

Deploying updates
Any updates to the portal can be done in the same way via the KUDU portal. Make sure that any custom files that may have been added, such as custom CSS files, are uploaded to the correct location after an update. The ARM template should not be used after the resources are created the first time.
