Anywhere Mobility Studio Documentation
Control Sub Type LiteralHTML Example
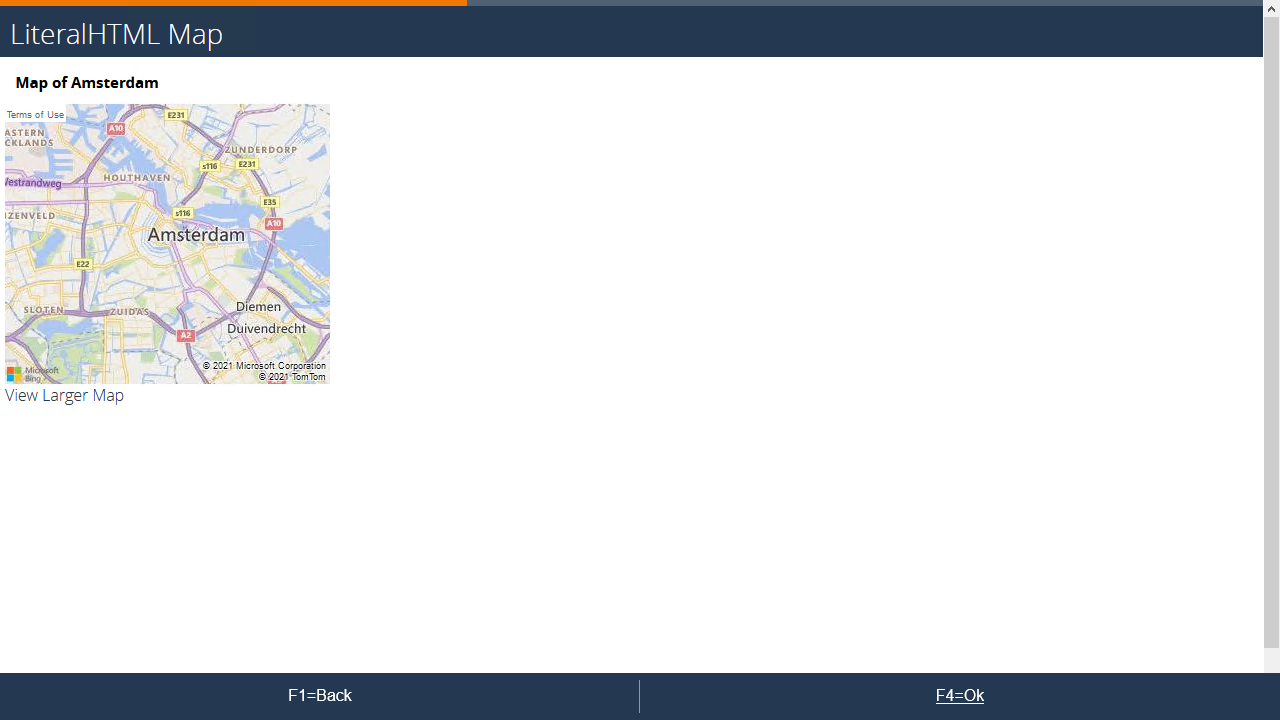
Embed a map
Example

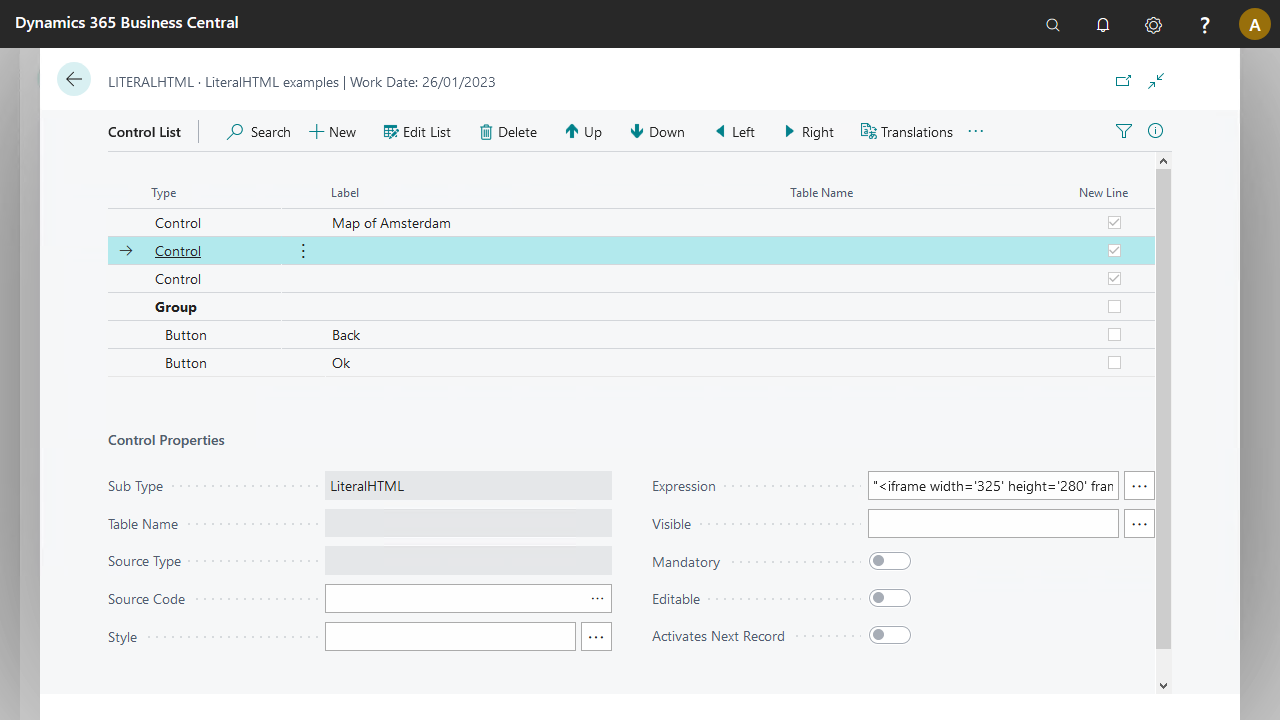
Setup

The map requires a bit of preparation, because the example code cannot be copy/pasted from the generated code.
Code was generated from from: https://www.bing.com/maps/embed-a-map
<div>
<iframe width='325' height='280' frameborder='0' src='https://www.bing.com/maps/embed?h=280&w=325&cp=52.3673008~-4.8998197&lvl=11&typ=s&sty=r&src=SHELL&FORM=MBEDV8' scrolling='no'>
</iframe>
<div style='white-space: nowrap; text-align: center; width: 325px; padding: 6px 0;'>
<a id="largeMapLink" target="_blank" href='https://www.bing.com/maps?cp=52.3673008~-4.8998197&sty=r&lvl=11&FORM=MBEDLD'>View Larger Map</a>
</div>
</div>
This was reworked to get the following expression in the LiteralHtml Control for the map
"<iframe width='325' height='280' frameborder='0' src='https://www.bing.com/maps/embed?h=280&w=325&cp="+Field("source/parameter/LATITUDE")+"~"+Field("source/parameter/LONGITUDE")+"&lvl="+Field("source/parameter/ZOOM")+"&typ=s&sty=r&src=SHELL&FORM=MBEDV8' scrolling='no'></iframe>"
- Removed encapsulating html elements (divs)
- All double quotes were replaced with single quotes: else it wouldn't be a valid expression
- & in the url were replaced with & to allow the control to be sent to the client
- incorporated parameters for the latitude, longitude and zoomlevel
The link to view larger map was stored in the second literalHTML control
"<a id='largeMapLink' target='_blank' href='https://www.bing.com/maps?cp="+Field("source/parameter/LATITUDE")+"~"+Field("source/parameter/LONGITUDE")+"&sty=r&lvl="+Field("source/parameter/ZOOM")+"&FORM=MBEDLD'>View Larger Map</a>"
more details can be found in the download.
