Anywhere Mobility Studio Documentation
Control Sub Type LiteralHTML Example
Play Audio
To play audio on a page, the html5 tag audio can be setup via the LiteralHTML control. To review the options for this element, see w3schools Html5_Audio
The audio files used in this example are part of the standard Portal.
Example

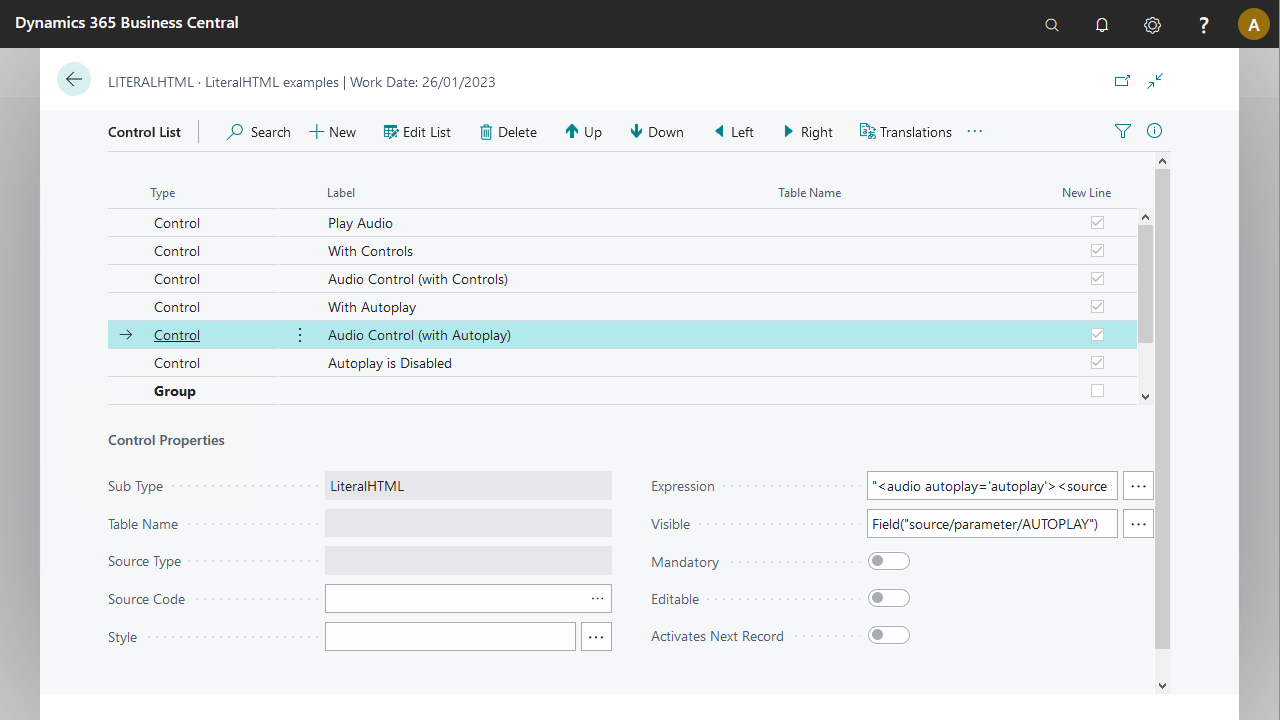
Setup

The first LiteralHTML control has the following Expression:
"<audio controls='controls'><source src='Files/Media/sirene.wav' type='audio/mpeg' />Your browser does not support the audio element.</audio>"
The second LiteralHTML control with autoplay has the following expression. This is not visible on the user interface.
"<audio autoplay='autoplay'><source src='Files/Media/scanned.wav' type='audio/mpeg' />Your browser does not support the audio element.</audio>"
