Anywhere Mobility Studio Documentation
Control Sub Type LiteralHTML Example
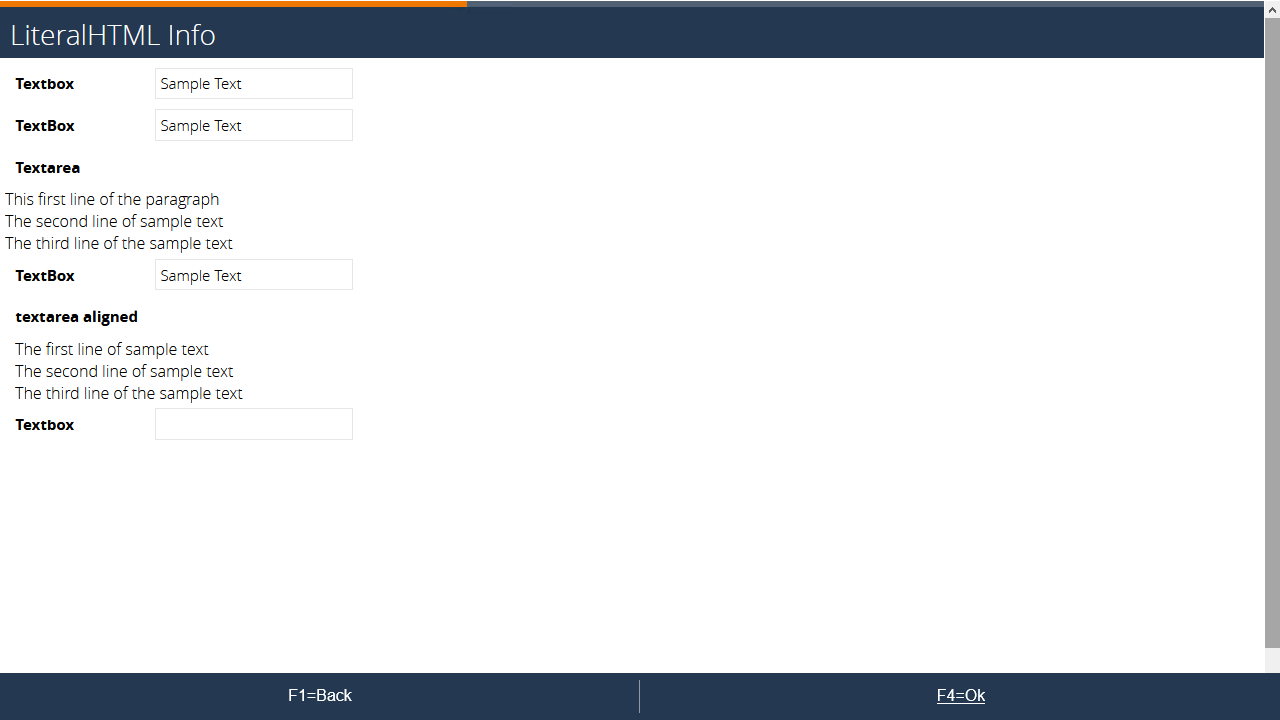
TextArea
A textarea or paragraph can contain plenty of text that may divided over multiple lines.
Since there is no inherited styling, alignment can be skewed. this can be handled by adding the style in the expression of the control.
Example

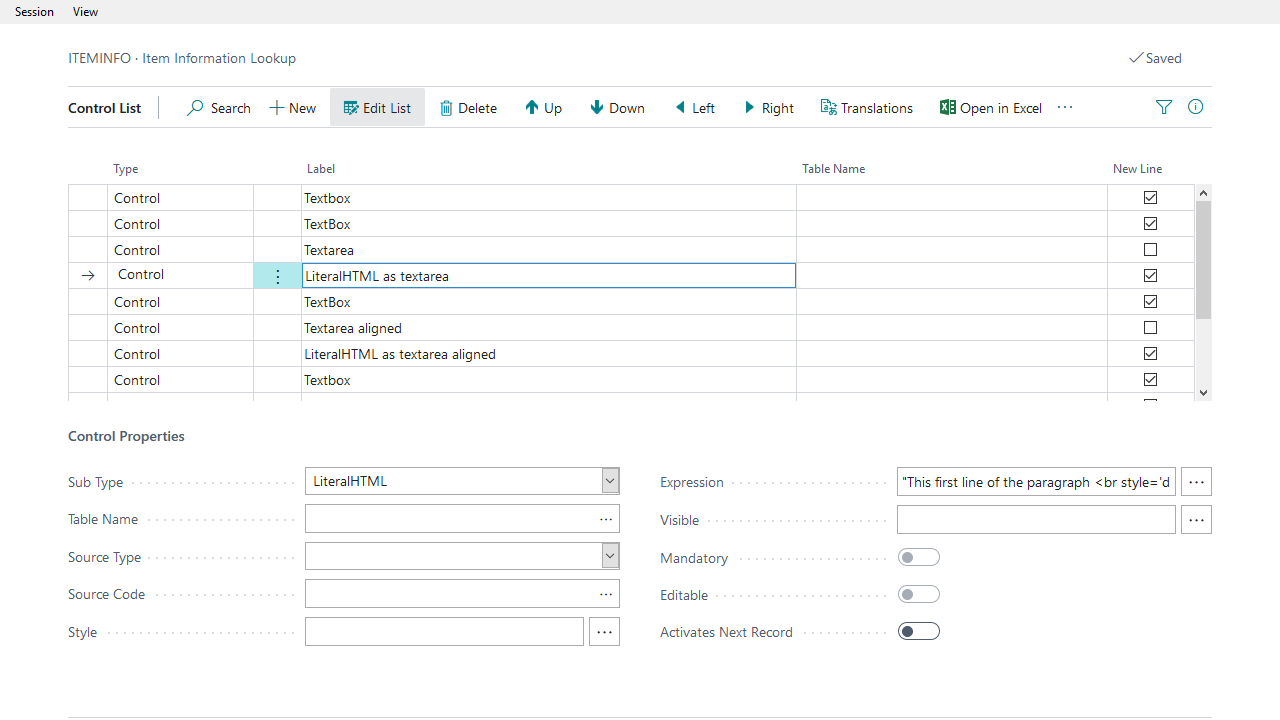
Setup

- Expression of Textarea:
"This first line of the paragraph <br style='display:inherit'/>The second line of sample text<br style='display:inherit'/>The third line of the sample text"
- Expression of Textarea aligned:
"<div style='padding-left: 0.625em'>The first line of sample text<br style='display:inherit'/>The second line of sample text<br style='display:inherit'/>The third line of the sample text</div>"
This has the added styling added in a native html div control
Known Issues
An issue was reported where the <br/> wouldn't be displayed. The current workaround is to use <br style='display:inherit'>
If you encounter this issue, please update the Portal software.
